Purpose: Release Notes (Delivery & Continuous Feedback) provide teams with a transparent, structured communication artefact that documents new features, iterations, and learnings — while opening a channel for active stakeholder and user feedback.
Design Thinking Phase: Implement
Time: 45–60 min drafting + async stakeholder follow-up
Difficulty: ⭐⭐
When to use: After a sprint or feature release When capturing continuous feedback loops To align cross-functional teams on progress and open questions
What it is
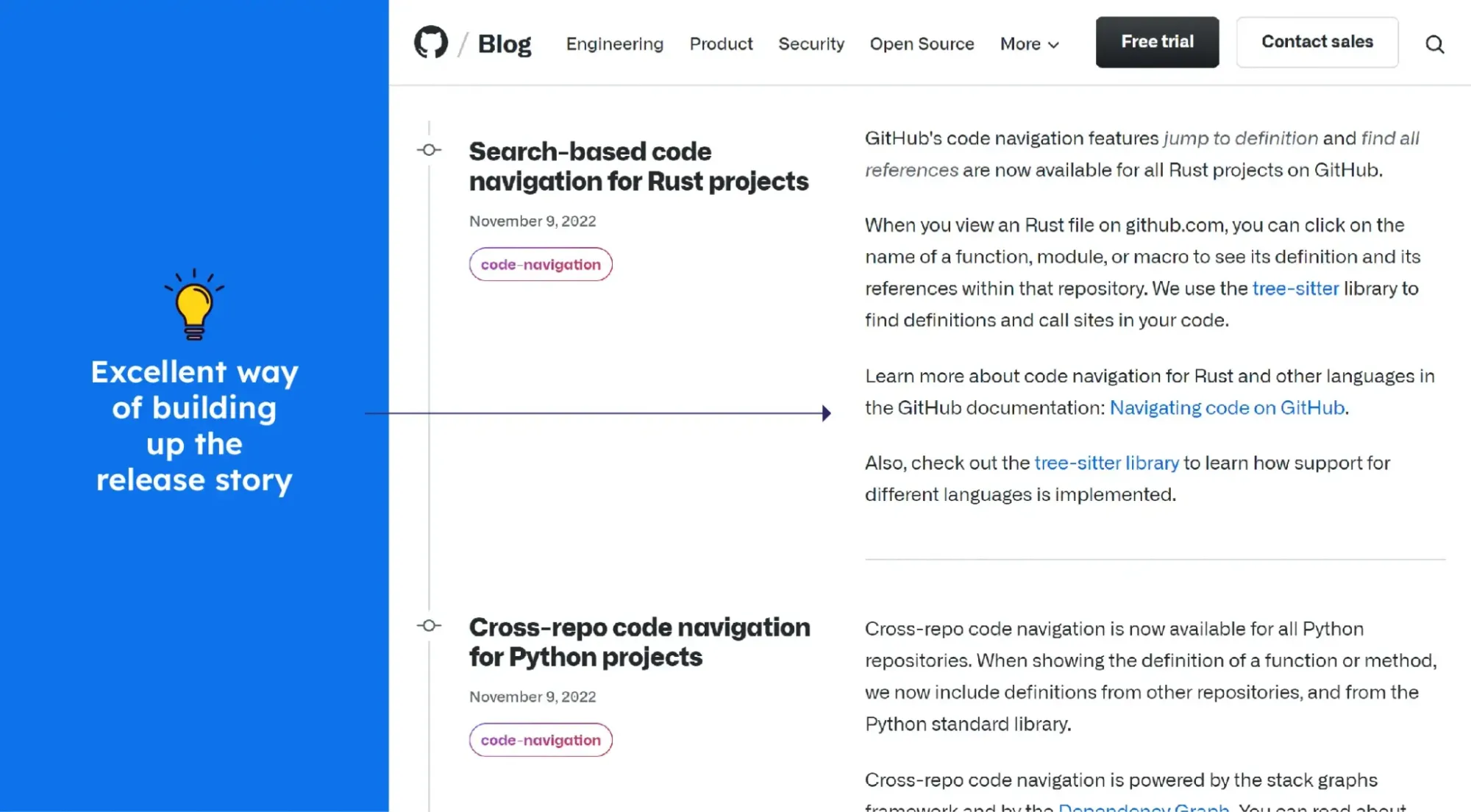
Release Notes in a UX context go far beyond documenting software updates. They're part design narrative, part accountability tool — conveying what was built, why it matters to users, and what feedback has influenced future actions. When framed with empathy and clarity, Release Notes become a strategic communication tool, not just a changelog.
📺 Video by K15t. Embedded for educational reference.
Why it matters
Design-led Release Notes create a bridge between delivery and meaningful feedback. They reinforce a human-centred mindset by showing how team actions connect back to user needs — and they proactively invite reflection from stakeholders, helping the product evolve in real time. Done well, they demonstrate craftsmanship, transparency, and care for both product and process.
When to use
- Post-feature release (especially net-new flows or redesigns)
- When gathering feedback from internal stakeholders
- During design QA or shared demos to facilitate alignment
Benefits
- Rich Insights: Helps uncover user needs that aren’t visible in metrics.
- Flexibility: Works across various project types and timelines.
- User Empathy: Deepens understanding of behaviours and motivations.
How to use it
- Start with intent: What do you want people to learn, reflect on, and respond to?
- Structure clarity: Use a consistent format — e.g., What was changed, Why, User impact, Team ask.
- Include media: Short videos, annotated screenshots, before/after flows help non-designers grasp improvements.
- Close the loop: Share what feedback came in since last release and what actions were taken.
- Prompt engagement: Ask 1–2 direct questions to spark feedback or discussion.
Keep it human: Add tone, voice, and small reflections. Authenticity increases participation.


Example Output
- What changed: We replaced the legacy calendar with a new, responsive date-picker that’s optimised for small-screen use.
- Why: Users on mobile reported high error rates when trying to set check-in dates.
- User impact: Task completion for mobile bookings improved from 67% → 84% during QA testing.
- Feedback invites: “Does the new calendar work better for your team’s use case? Any edge cases still failing?”
Common Pitfalls
- Overly technical tone: Avoid engineering jargon — write with product teams and end users in mind.
- Missing context: Without a clear “why”, updates feel random or shallow.
- Not linking to feedback loops: The whole point is to close the loop and grow iteratively — always include a pathway to respond.
10 Design-Ready AI Prompts for Release Notes – UX/UI Edition
How These Prompts Work (C.S.I.R. Framework)
Each of the templates below follows the C.S.I.R. method — a proven structure for writing clear, effective prompts that get better results from ChatGPT, Claude, Copilot, or any other LLM.
C.S.I.R. stands for:
- Context: Who you are and the UX situation you're working in
- Specific Info: Key design inputs, tasks, or constraints the AI should consider
- Intent: What you want the AI to help you achieve
- Response Format: The structure or format you want the AI to return (e.g. checklist, table, journey map)
Level up your career with smarter AI prompts.Get templates used by UX leaders — no guesswork, just results.Design faster, research smarter, and ship with confidence. First one’s free. Unlock all 10 by becoming a member.
Prompt Template 1: “Draft a UX-first Product Release Note:”
Draft a UX-first Product Release Note:
Context: You are a UX Designer preparing release documentation for a feature that improves [user interaction] across [platform or device].
Specific Info: The update involved [design changes], responded to [specific user behaviour or feedback], and aims to improve [user goal or KPI].
Intent: Help the product team understand what changed, why it matters, and how it connects to user value.
Response Format: Provide a structured note with sections: "What Changed", "Why it Matters", "Demo or Screenshots", and "Feedback Invites".
If any user flow, goal, or audience is unclear, ask clarifying questions before responding.
Then, suggest one follow-up idea or user question to validate success post-release.
Prompt Template 2: “Summarise User Feedback Trends Post-Release:”
Summarise User Feedback Trends Post-Release:
Context: You are a UX researcher synthesising user input from the past two weeks following the release of [feature or flow].
Specific Info: You have access to [user recordings, survey responses, ticket logs] related to [specific user interaction or scenario].
Intent: Extract user sentiments, common themes, and actionable next steps for the design team.
Response Format: Present a summary with 3 sections: "Positive Feedback", "Pain Points", "Suggestions for Design Iteration".
If feedback channels are ambiguous, ask for clarification. Recommend one UX metric to monitor in the next sprint.
Prompt Template 3: “Translate Sprint Progress Into User-Led Storytelling:”
Translate Sprint Progress Into User-Led Storytelling:
Context: You are a Design Lead preparing a status update for stakeholders unfamiliar with design details.
Specific Info: Your sprint involved [task work], resolved [specific usability problem], and supported [user outcome].
Intent: Make the design effort accessible and aligned to user narratives.
Response Format: Craft a short story-format update using this framing: "Before / Problem", "What we Designed", "Impact or Hypothesis", "Request for Feedback".
If sprint artefacts are missing, ask for clarification before writing.
Prompt Template 4: “Generate Follow-Up User Interview Questions:”
Generate Follow-Up User Interview Questions:
Context: You are a UX researcher planning to validate a recent released feature’s usability and emotional response.
Specific Info: The feature aims to improve [emotional driver, e.g. confidence, trust, simplicity] and is used during [a specific moment in user journey].
Intent: Develop qualitative interview prompts that explore the real experience post-launch.
Response Format: A list of 6–8 user-centred interview questions grouped by theme (e.g., Utility, Emotion, Gaps).
Validate if the user type and journey stage are ambiguous before generating.
Prompt Template 5: “Create a Feedback Loop Slide for Stakeholders:”
Create a Feedback Loop Slide for Stakeholders:
Context: You are building a presentation artefact that shows how the design team is acting on feedback across releases.
Specific Info: You’ve collected [types of feedback], acted on [validated recommendations], and deprioritised [items that didn’t align with goals].
Intent: Communicate transparency and strategic responsiveness in a visual one-slide format.
Response Format: Suggest a slide structure with headers + visuals (icons or flow diagrams), and summary captions.
Prompt for unknowns like audience format or design fidelity.
Prompt Template 6: “Draft Engaging Release Notes for In-App Tooltip Delivery:”
Draft Engaging Release Notes for In-App Tooltip Delivery:
Context: You are writing contextual tooltips to announce feature updates inside a SaaS product.
Specific Info: Each tooltip should highlight [exact UI location], explain [main value], and invite [next best action].
Intent: Convert passive users into engaged ones by making feature changes discoverable and friendly.
Response Format: Provide 3 short tooltip variations using human tone and microcopy principles (max ~30 words each).
Validate if product tone or user base is unclear.
Prompt Template 7: “Summarise Multi-Team Feedback into a UX Insight Map:”
Summarise Multi-Team Feedback into a UX Insight Map:
Context: You’ve gathered feedback from Support, Sales, QA, and Product post-release.
Specific Info: Feedback relates to [a newly introduced system component] and covers [themes like usability, reliability, expectation gaps].
Intent: Convert cross-functional signals into user-centred insight clusters.
Response Format: A list of 3–5 top insights with source tags and example quotes, plus 1 proposed design response per insight.
Ask for clarification if stakeholder identities or roles are unclear.
Prompt Template 8: “Build a Design-Impact Tracker from Release Highlights:”
Build a Design-Impact Tracker from Release Highlights:
Context: You manage the tracking of released design enhancements and their measurable impact on users.
Specific Info: Recent releases changed [screen(s), interaction pattern(s), content], and impacted metrics like [task success, drop-off rate, NPS].
Intent: Maintain visibility on how design directly affects user outcomes for internal reporting.
Response Format: Generate a table that includes: Release Name, Change Summary, Date, Metric Impact, Follow-Up Plan.
Ask for missing metric types or timing windows if needed.
Prompt Template 9: “Create a One-Line Description for Each Feature Release:”
Create a One-Line Description for Each Feature Release:
Context: You’re consolidating Release Notes into a digest email or changelog.
Specific Info: Each feature update needs a clear, benefits-led one-liner suitable for product newsletters or emails.
Intent: Summarise each release point in plain English for PMs and users.
Response Format: Return 5–10 concise sentences following format: "[Feature name] now lets you [do X], helping you [benefit]."
Request clarification if update names or user types are unclear.
Prompt Template 10: “Compare Before vs After for High-Impact UX Changes:”
Compare Before vs After for High-Impact UX Changes:
Context: You want to visually communicate how a new interaction improves usability after rollout.
Specific Info: The redesign affected [workflow, navigation, interface component], addressing [user complaint or behaviour].
Intent: Provide side-by-side UX insight for business stakeholders.
Response Format: Describe both the "Before" and "After" experiences including affordances, visuals, decisions required, and user sentiment.
Flag if no visuals are available — suggest alternative explanation methods.
Recommended Tools
- Notion Product Wiki: Great for hosting shared Release Notes with embeds and comments.
- Pendo or Appcues: Deliver contextual product updates via in-app experience flows.
- Figma/FigJam: Useful to create visual storyboards for changelogs and update explainers.
- Hotjar / FullStory: To observe behavioural impact of released UI updates in context.
Learn More
Appcues Release Notes Template PDF.






