
Running a co-design session soon? Save yourself hours and still come off like you planned every pixel. This free Figma Journey Map Template is one of the best workshop kickstarters I’ve seen—and it’s fully customisable.
Here’s why I keep it bookmarked.
🧰 What It Does

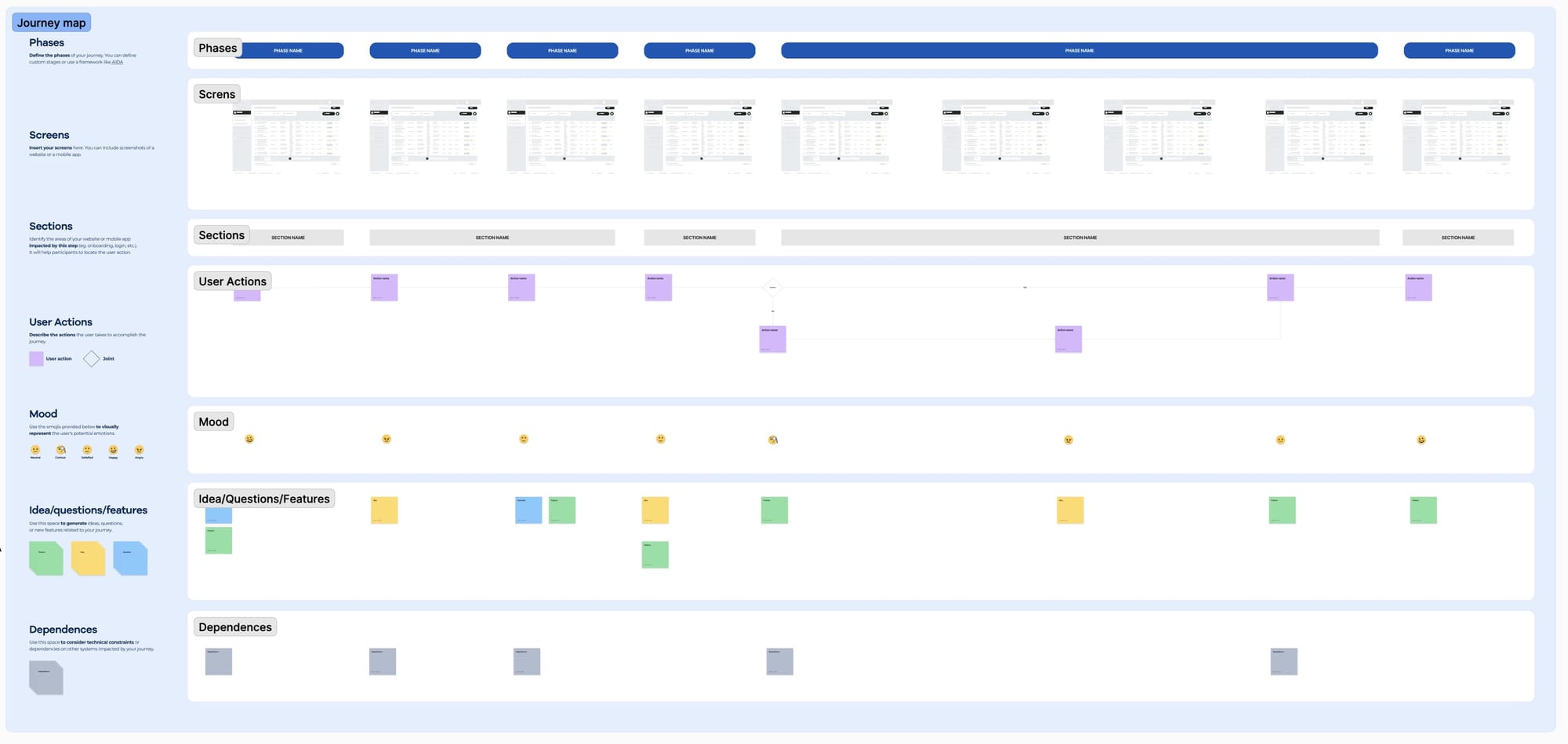
This template gives you a plug-and-play setup for running journey mapping workshops. It’s not just a static canvas—it includes:
- A structured workshop agenda you can tweak
- Built-in icebreakers to get the room talking
- A flexible persona section to ground your team in the user
- An editable journey map layout with pre-labeled stages
- Guidelines and facilitation tips you can keep or strip out
It’s ideal for co-design sessions where you’re bringing in cross-functional teammates—think devs, PMs, marketers, CX leads—and need a shared view of the user experience.
💡 Why It’s Worth Your Time

Journey mapping sessions are great. But they can go off the rails fast:
- Too many voices, not enough structure
- Confusion around goals
- Someone hijacks the conversation to talk features, not users
This template solves that. It gives your session a backbone, keeps things moving, and helps teams focus on friction points, dependencies, and ideas that actually improve the experience.
Plus, you can run it however suits your team—start with a blank map or pre-fill it and refine together.
🛠 How to Use It
Here’s the quick-start rundown:
- Set Your Session Up
Customise the intro slide and agenda. Define the user persona (or drop in your own). - Break the Ice
Use the empathy-focused activity to warm up the room and get everyone thinking human-first. - Map the Journey
Start from the left column and guide the team across each touchpoint.
Let folks call out ideas, dependencies, or pain points as you go. - Debrief with Intent
Close with a discussion: what surprised us, what needs more digging, and what action we’ll take next.
🔁 Real Talk
I used this in a session with our support team, product leads, and a few designers to unpack our onboarding flow. We found three low-hanging friction points we hadn’t seen before—and generated two new ideas that shipped within the month.
Even better? The shared visual made everyone feel heard. No one left wondering, “What just happened?”
Try it in your next design sprint or discovery phase. It’s flexible, clean, and surprisingly good at sparking “aha” moments.
Got your own go-to journey mapping setup? Share it with me—I might feature it in a future post.


