
Ever found yourself explaining a complex service journey across 4 tools, 17 slides, and a whiteboard that looks like spaghetti? Same. That’s why this free Figma blueprint template has become my go-to for mapping out services—especially with cross-functional teams.
It’s simple, smart, and fast to customise. Whether you’re building a net-new service or documenting one that already exists, this toolkit gives you a structured, visual way to get everyone on the same page—design, ops, dev, and beyond.
What’s Inside 🧰

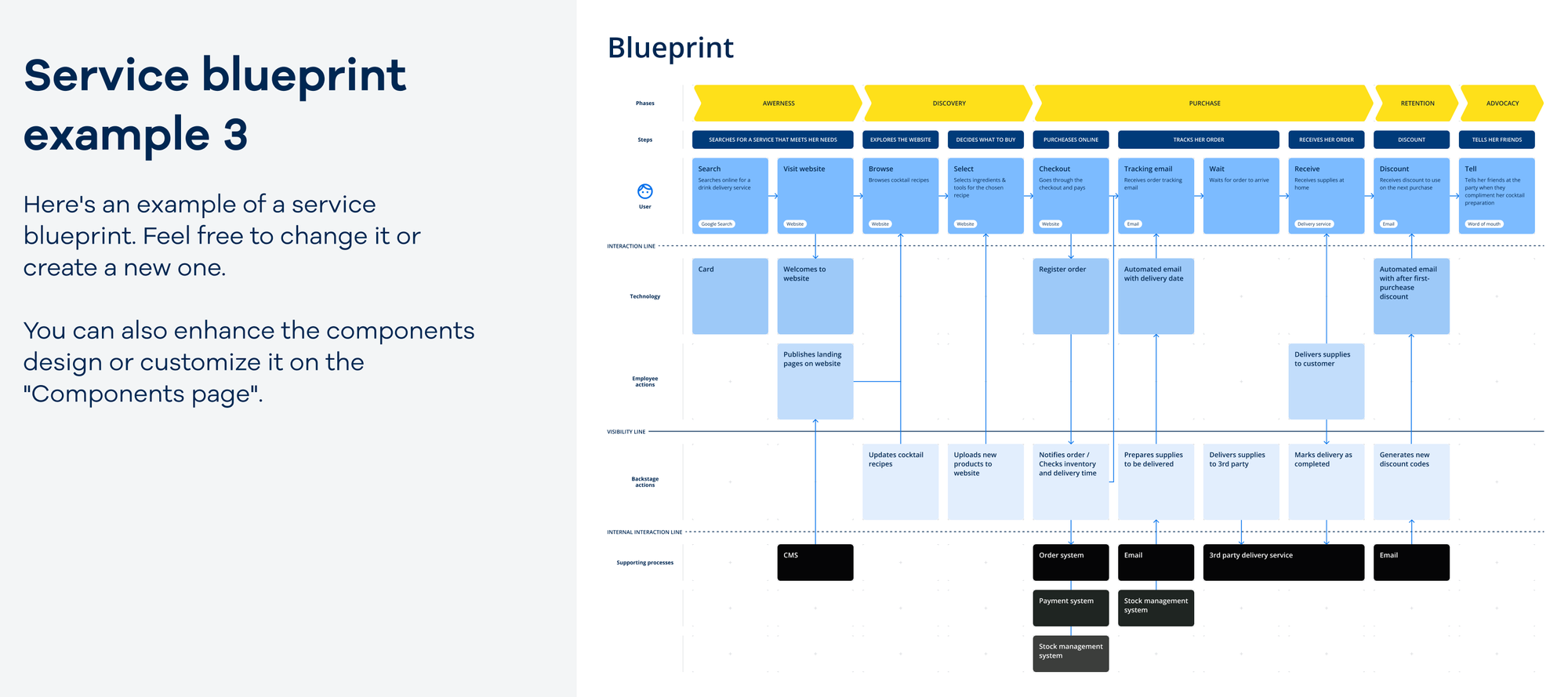
Here’s what you get in the Service Blueprint Template on Figma:
- Modular components to build your own blueprint
- Examples included so you can quickly learn by doing
- Pre-built swimlanes for actors, customer actions, front-stage, backstage, and support
- Time + Phases built in for sequencing service steps
It’s set up so you can drag and drop elements, tweak them to your own flows, and co-design with your team live.
When to Use It
This isn’t just for UX strategists or service designers. I’ve used it in product workshops, sprint planning, and even for internal tools audits. It shines when:
- 🧠 You’re brainstorming a new product or service
- 📄 You need to formalise a messy-as-is flow
- 📢 You want to align stakeholders with a shared view
Basically, any time you’re trying to untangle what happens before, during, and after someone interacts with your product—this template gives you structure.
What Makes This One Different
A lot of blueprint tools get messy fast. This one nails the balance of flexibility and clarity. Here’s what stood out:
- Clear breakdown of actors (front-stage vs. backstage)
- Built-in phases + sub-phases to chunk big journeys
- Time dimension to show flow, not just tasks
- Customer-centric view so you don’t lose the forest for the org chart
I especially love how easy it is to add or remove swimlanes depending on the complexity of the service. It scales up or down without breaking the layout.
Pro Tip 💡
If you're new to service blueprints, start by mapping customer actions first—just like you would with a journey map. Then layer in front-stage and backstage actions. The examples included in the template make this part way less intimidating.
Try This in Your Next Sprint

Drop the link in your next kickoff doc. Use it to align on how a new feature affects not just the end user, but ops, support, and internal tooling. You’ll be shocked at what surfaces when you visualise the full picture.
Got your own go-to blueprint tool or technique? Hit reply—I’d love to see how other teams are mapping complex services.


