
Ever launched a "perfect" design that users completely ignored? Three years ago, our team was building beautiful interfaces that looked great in our portfolio but weren't moving the needle on user adoption. Then we implemented a structured design thinking approach that transformed how we work. Now, our solutions actually solve real user problems—and our last product redesign increased conversion by 37%.
The Core Idea
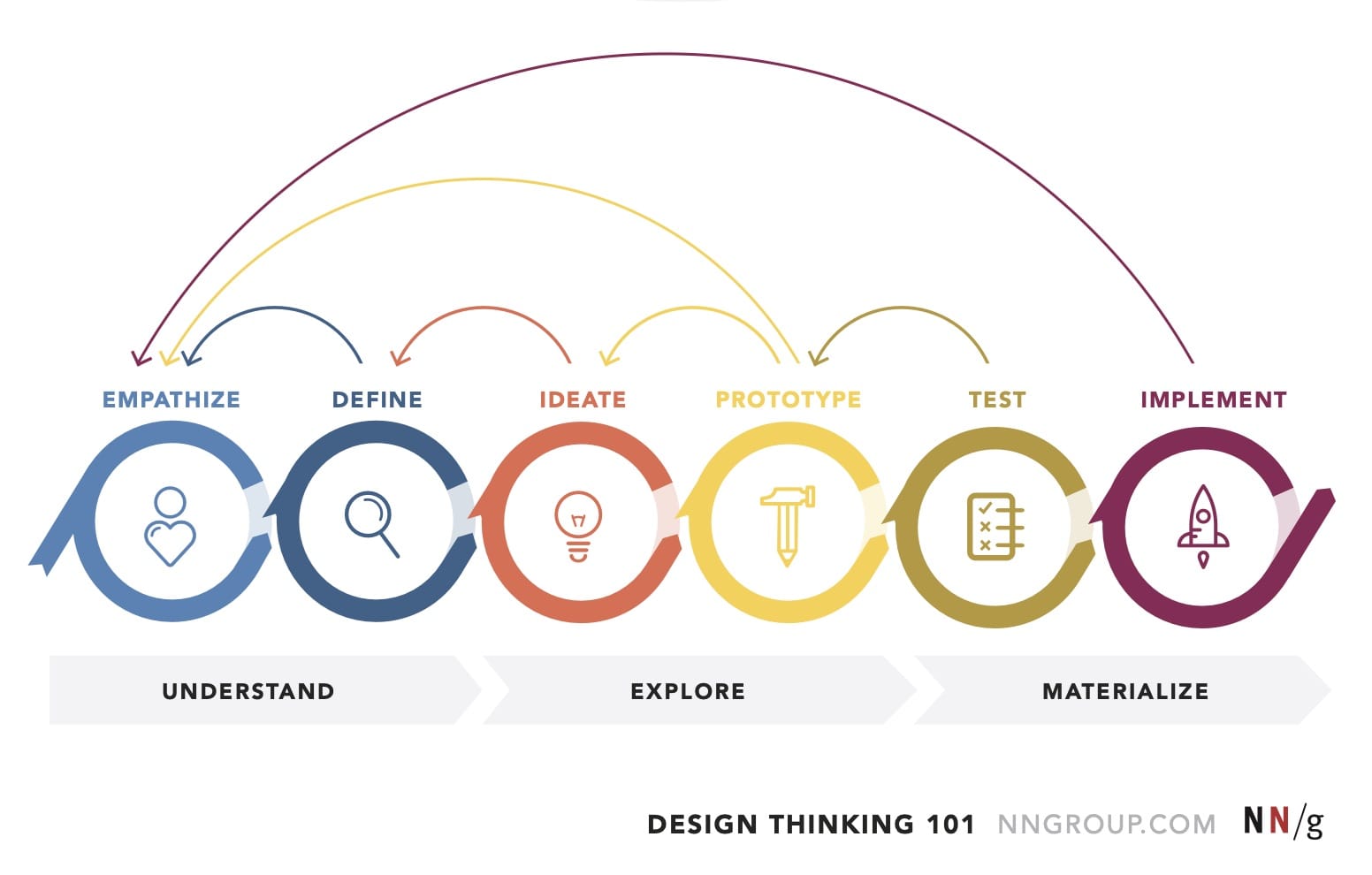
Design thinking isn't just a buzzword—it's a practical, hands-on approach to problem-solving that puts users at the center of everything. At its heart, it's about understanding real people's needs before jumping to solutions. The framework follows a clear progression: empathize with users, define their problems, ideate potential solutions, prototype concepts, test with real users, and implement the winners.
What sets design thinking apart is its emphasis on deep user empathy and rapid prototyping. It forces you to challenge assumptions and solve the right problems, not just the obvious ones. And despite what many think, it's not just for designers—it's for anyone who needs to solve complex problems.
Why It Works
Many product failures can be traced to a single root cause: we build solutions without truly understanding the problem. Design thinking flips this approach on its head by front-loading user research and keeping solutions flexible until they've been validated.
I've found three main reasons why design thinking delivers better results:
- It prevents you from wasting time on solutions nobody wants
- It creates alignment across different team disciplines around user needs
- It gives you a structured way to take calculated risks and innovate
The biggest shift for our team was moving from opinion-based debates ("I think users would prefer...") to evidence-based decisions ("Here's what we observed users actually doing...").
Run This in Your Team
Here's the six-phase framework we use, with practical tips for implementing each stage:

🔎 Phase 1: Empathize
What to do: Immerse yourself in users' experiences before you even think about solutions.
How we do it:
- Conduct 5-8 user interviews focused on understanding behaviors, not just preferences
- Shadow actual users in their environment when possible
- Create an empathy map on a Miro board with four quadrants: Says, Thinks, Does, Feels
- Look for disconnects between what users say they want and what they actually do
Pro tip: Record all interviews (with permission) and create a highlight reel of key moments to share with stakeholders. This single practice has done more to build support for our design decisions than any slide deck ever could.
🎯 Phase 2: Define
What to do: Synthesize your research into clear problem statements.
How we do it:
- Host a 90-minute team workshop to identify patterns in user research
- Write specific "How might we..." statements to frame the problems
- Create a user journey map highlighting pain points
- Prioritize problems based on user impact and business goals
Pro tip: The best problem statements are specific enough to guide ideation but open enough to allow for creative solutions. For example, "How might we help busy professionals complete onboarding in under 3 minutes?" works better than "How might we improve onboarding?"
💡 Phase 3: Ideate
What to do: Generate diverse solutions to your well-defined problems.
How we do it:
- Use timed "crazy eights" exercises (sketch 8 ideas in 8 minutes)
- Apply the "yes, and..." rule from improv to build on ideas
- Use constraints to force creativity ("What if we could only use text?")
- Vote on ideas using dot voting with clear criteria
Pro tip: Split ideation into two distinct phases—divergent (generate lots of ideas without criticism) and convergent (narrow down and refine). The key mistake teams make is evaluating ideas too early.
🧰 Phase 4: Prototype
What to do: Create low-fidelity representations of your solutions to get feedback quickly.
How we do it:
- Start with paper or whiteboard sketches for initial concepts
- Use Figma for medium-fidelity wireframes (no color or polish yet)
- Focus on interactions and flows, not visual design
- Create just enough detail to test the core concept
Pro tip: Create multiple prototype variants at low fidelity instead of one polished version. We've found that users give more honest feedback on rougher prototypes because they don't feel like they're criticizing a finished product.
🧪 Phase 5: Test
What to do: Get your prototypes in front of real users to validate assumptions.
How we do it:
- Write a testing script that focuses on tasks, not leading questions
- Recruit 5-7 users per testing round (Nielsen's research shows this is enough to catch major issues)
- Use the "think aloud" protocol to understand user thought processes
- Document both successes and failures
Pro tip: Include developers in user testing sessions. This prevents the "telephone game" of passing along feedback and helps build empathy across the entire team.
🚀 Phase 6: Implement
What to do: Build the validated solution with continued user feedback.
How we do it:
- Break implementation into phased releases to get real feedback sooner
- Create a shared backlog between design and development
- Maintain a feedback loop with analytics and user testing
- Plan for iteration cycles after launch
Pro tip: Implementation isn't the end—it's actually the beginning of learning how your solution performs at scale. Build in analytics from day one to catch issues early.
From the Field
When redesigning our company's checkout flow, we started with the assumption that users abandoned because the form was too long. After empathy interviews, we discovered something surprising—the form length wasn't the issue. Users were actually abandoning because they lacked confidence about delivery times and return policies.
Instead of shortening the form (our initial solution), we focused on adding contextual reassurance throughout the checkout process. After implementing this approach, we saw cart abandonment drop by 23%—a massive win that wouldn't have happened if we'd relied on our initial assumptions.
The most valuable aspect of design thinking has been how it builds credibility with stakeholders. When we present solutions backed by actual user insights rather than opinions, we get much less pushback on our recommendations.
Real Talk
Design thinking isn't magic, and it takes practice to get right. Here are the honest challenges we've faced:
- It feels slower at first (though it actually saves time in the long run)
- It requires stakeholder buy-in for the process
- It can be uncomfortable to have your assumptions challenged
- You need skilled facilitators to keep the process on track
I've found that the best way to introduce design thinking is to start small—apply it to a single feature rather than an entire product. Once stakeholders see the results, they'll become advocates for the approach.
Make This Your Own

Try implementing just one phase of design thinking on your current project. Even if you can't overhaul your entire process, adding structured user research or testing to your workflow will yield immediate benefits.
Has your team found creative ways to adapt design thinking to your specific challenges? I'd love to hear how you've made it work in your organization.


