Purpose: Ecosystem Mapping (also known as Experience Mapping) visualises the full scope of interactions, systems, and stakeholders that shape a user's journey with your product or service. It aligns internal teams around a shared understanding of complex UX environments.
Design Thinking Phase: Empathise
Time: 45–60 min session + 1–2 hours analysis
Difficulty: ⭐⭐
When to use:When onboarding stakeholders to a service-focused productAt the start of discovery for cross-platform experiencesTo identify gaps, overlaps or misaligned touchpoints in a user's journey
What it is
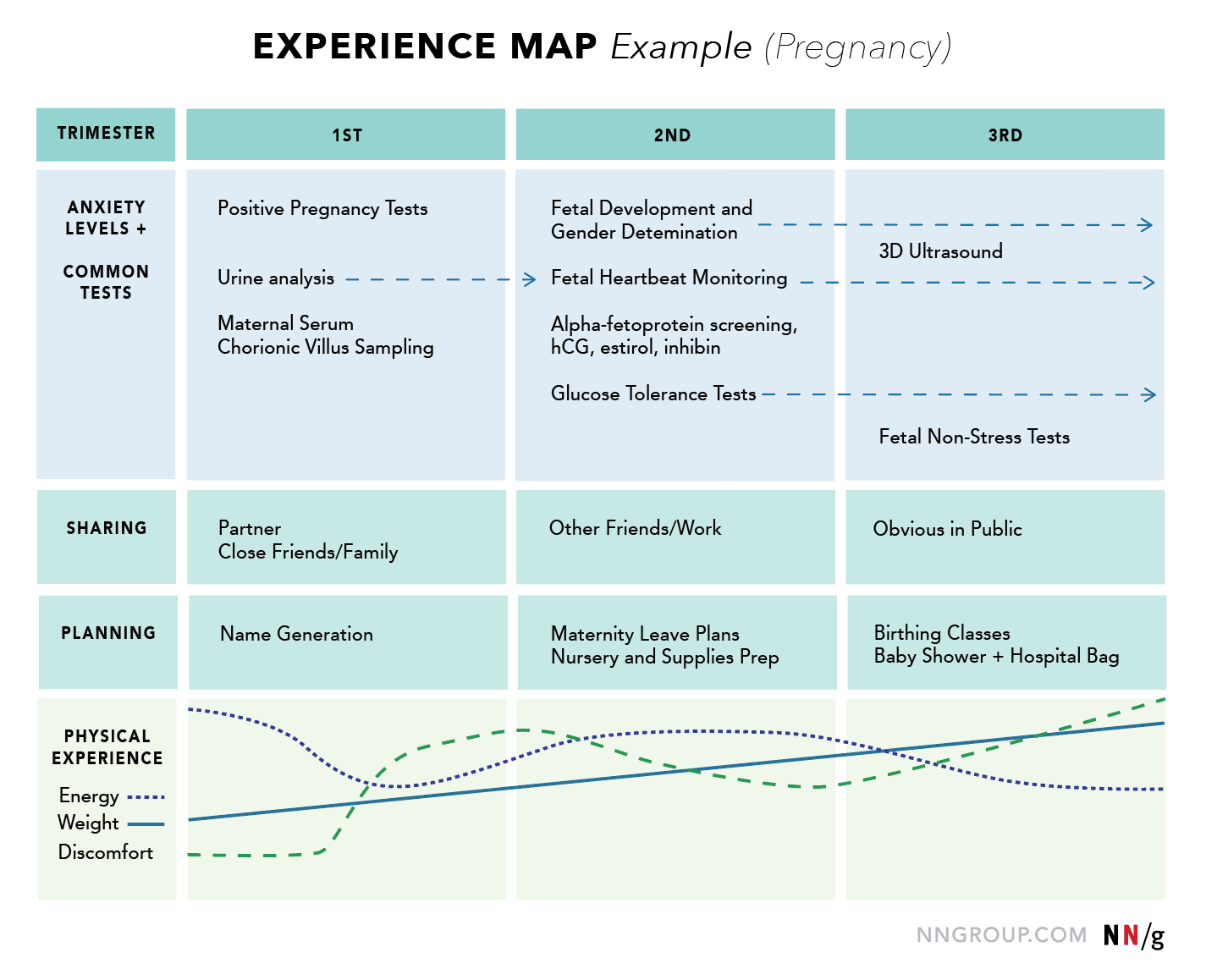
An Ecosystem Map is a collaborative tool that visualises the relationships between users, systems, channels, and external actors that influence the overall experience. Unlike a journey map that follows a linear sequence, this method captures everything happening around the journey, offering a holistic view of the context in which your product operates.
📺 Video by vaexperience & NNgroup. Embedded for educational reference.
Why it matters
For product teams working across multiple touchpoints — apps, services, physical environments — it’s easy to miss dependencies or stakeholder friction when each team is focused on their own lane. Ecosystem Mapping bridges these silos, revealing interconnections that shape the user experience at scale. It ensures design decisions factor in organisational realities and user expectations that extend beyond any single screen or device.
When to use
- Starting a complex redesign involving several internal departments
- Planning features that depend on APIs, third-party services, or customer support
- Auditing the entire experience for consistency and gaps post-MVP launch
Benefits
- Rich Insights: Helps uncover user needs that aren’t visible in metrics.
- Flexibility: Works across various project types and timelines.
- User Empathy: Deepens understanding of behaviours and motivations.
How to use it
- Define Scope: Decide whether you’re mapping a full customer lifecycle, a feature journey, or a service moment (e.g., onboarding).
- List Actors: Include users, internal touchpoints (like CS, operations), and external forces (like partners, devices, regulations).
- Map Relationships: Use nodes and lines to show how information, decisions, or tasks flow between elements.
- Highlight Friction: Add icons or annotations where gaps, risks, or redundancies exist.
- Facilitate Discussion: Use it in workshops or strategy reviews to ground conversations in ecosystem reality.
Example Output
A B2B SaaS team created an ecosystem map to understand how a new client management portal would function across departments.
- Actors: End user (account manager), Ops team, CRM vendor, support reps
- Touchpoints: Desktop portal, email alerts, Slack updates, manual CSV uploads
- Insights: Discovered duplicate data entry between CRM and portal; ops team relied on phone confirmations not tracked anywhere
- Impact: Prompted API automation and service design inclusion in roadmap
Common Pitfalls
- Boiling the Ocean: Avoid mapping too broadly. Prioritise a scenario or life-cycle phase.
- Ignoring Internal Actors: Don’t just map users; internal systems and blockers affect experience quality, too.
- Going Static: An ecosystem map should be a working document — it’s not just for slide decks.

10 Design-Ready AI Prompts for Ecosystem Mapping – UX/UI Edition
How These Prompts Work (C.S.I.R. Framework)
Each of the templates below follows the C.S.I.R. method — a proven structure for writing clear, effective prompts that get better results from ChatGPT, Claude, Copilot, or any other LLM.
C.S.I.R. stands for:
- Context: Who you are and the UX situation you're working in
- Specific Info: Key design inputs, tasks, or constraints the AI should consider
- Intent: What you want the AI to help you achieve
- Response Format: The structure or format you want the AI to return (e.g. checklist, table, journey map)
Level up your career with smarter AI prompts.Get templates used by UX leaders — no guesswork, just results.Design faster, research smarter, and ship with confidence.First one’s free. Unlock all 10 by becoming a member.
Prompt Template 1: “Map External Touchpoints Early in UX Discovery”
Map External Touchpoints Early in UX Discovery
Context: You are a UX strategist planning a discovery session for a multi-service platform experience.
Specific Info: The product involves different channels (web, mobile, SMS) and relies on third-party services and at least 3 internal departments.
Intent: Identify and visualise all touchpoints (internal and external) that influence the user experience journey.
Response Format: Return a table listing each touchpoint, the actor responsible, user visibility level (high/low), and risk factor.
If scope is too broad or touchpoints unclear, ask for clarification or duration focus.
Then offer a suggestion for how to prioritise which interactions matter first.
Prompt Template 2: “Identify Ecosystem Gaps Affecting User Onboarding”
Identify Ecosystem Gaps Affecting User Onboarding
Context: You’re a product designer reviewing a signup and onboarding flow for a B2B dashboard tool.
Specific Info: Users interact with product setup email, admin approval, account verification by IT, CRM integration.
Intent: Find mismatches, blind spots, or delays that may create friction early in the lifecycle.
Response Format: Return a simplified ecosystem diagram breakdown in text format with gap annotations.
Ask if onboarding is time-sensitive or if user drop-off data is available.
Then offer one follow-up question for the customer success team.
Prompt Template 3: “Create a Stakeholder Relationship Map”
Create a Stakeholder Relationship Map
Context: You're a service designer assessing internal and external stakeholders for a digital transformation project.
Specific Info: The solution affects marketing, support, third-party IT vendors, and end users across multiple business units.
Intent: Describe how information and decision-making flow between stakeholders.
Response Format: A relationship matrix or bullet-based hierarchy showing influence, blockers, and collaboration needs.
Request clarity if stakeholder influence levels are too generic.
Then suggest a workshop or canvas format to explore further.
Prompt Template 4: “Analyse System Dependencies for Feature Rollout”
Analyse System Dependencies for Feature Rollout
Context: You’re a UX lead prepping functional requirements for a new messaging centre inside an existing portal.
Specific Info: The feature must sync with CRM, in-app events, and customer service databases.
Intent: Highlight system dependencies that impact performance, user data, or scalability.
Response Format: Return a dependency map with notes on latency risks, duplicate steps, or bottlenecks.
Ask whether there's an architectural diagram or systems map already available.
Then recommend a simplified swimlane version for cross-team alignment.
Prompt Template 5: “Summarise Key Ecosystem Influencers (People + Tech)”
Summarise Key Ecosystem Influencers (People + Tech)
Context: You're a product manager preparing a brief for a cross-discipline design sprint.
Specific Info: The product touches call centres, mobile users, billing software, and push notification systems.
Intent: Provide a short summary of the 5 most influential ecosystem elements (human or systemic).
Response Format: Return a list of 5 items with influence level, purpose, and conflicts.
Check whether influence is defined by frequency, authority, or technical weight.
Suggest next-step interviews or technical validation sessions.
Prompt Template 6: “Extract UX Themes Across Ecosystem Touchpoints”
Extract UX Themes Across Ecosystem Touchpoints
Context: You’re synthesising user research findings from a multi-channel support experience.
Specific Info: Users interact through live chat, email escalations, and a vendor-provided knowledge base.
Intent: Identify recurring themes, pain points or expectations across the layered experience touchpoints.
Response Format: Return a summary table with touchpoint, observed issues, and opportunity areas.
Ask if transcripts or recordings exist to enrich the insights.
Then suggest a cluster mapping method or affinity diagram next.
Prompt Template 7: “Draft a Desktop-to-Mobile Ecosystem Comparison”
Draft a Desktop-to-Mobile Ecosystem Comparison
Context: You’re auditing the platform parity between a web portal and mobile app experience.
Specific Info: Critical actions (like approval flows or notifications) perform differently on each platform.
Intent: Identify mismatches or inconsistencies that affect user expectation and task success.
Response Format: A comparison table noting platform, functionality, user expectation, and gap notes.
Ask for data or usage frequency to prioritise fixes.
Then recommend follow-up usability tests or quick wins.
Prompt Template 8: “Build a Cross-Channel Experience Map Entry Point”
Build a Cross-Channel Experience Map Entry Point
Context: You are facilitating a workshop to kick off a cross-channel UX research phase.
Specific Info: Users flow between web, native app, support tickets, and email.
Intent: Create a starting point layout to anchor team understanding of entry moments across channels.
Response Format: Diagram format (text version OK) listing entry points, user type, main goal, and connected systems.
Ask whether the business goal is retention, efficiency, or expansion.
Then suggest MVP criteria to refine the workshop outputs.
Prompt Template 9: “Generate Questions for Ecosystem Mapping Workshop”
Generate Questions for Ecosystem Mapping Workshop
Context: You’re a design facilitator planning a 1-hour stakeholder alignment workshop.
Specific Info: Participants include product, sales, support, and legal — all influencing user outcomes.
Intent: Develop high-quality workshop questions to uncover unseen connections or silos.
Response Format: 7–10 questions sorted by “clarity”, “assumptions”, “dependencies”.
Indicate whether the organisation has a history of silos or gaps between teams.
Then suggest a follow-up format (dot voting, sketching).
Prompt Template 10: “Simulate First-Time User Journey in a Complex Ecosystem”
Simulate First-Time User Journey in a Complex Ecosystem
Context: You're mapping a new digital product that spans content, transactions, and logistics systems.
Specific Info: Users search content, configure a product, buy it, and receive delivery updates from external vendors.
Intent: Simulate a realistic journey identifying where complexity can block successful outcomes.
Response Format: A linear text journey with points of interaction, risks, and tips to de-risk.
Ask about user types or constraints (e.g. region, tech ability).
Then suggest behavioural markers to track during testing.
Recommended Tools
- Miro – for collaborative ecosystem mapping
- Whimsical – to prototype stakeholder flows and visuals fast
- ChatGPT / Claude – to prototype systemic insight prompts using templates
- Overflow – for screen-to-flow ecosystem overlays
- FigJam – for team-wide map co-creation and sensemaking


