Claude + MCP

Ever dreamt of working in Figma by just describing what you need—like having an AI teammate who understands your design system, layout rules, and naming conventions? That’s not a concept for “some day.” I’m already doing it today using Claude, powered by MCP.
Here’s how it works, why it matters for product designers, and what it could mean for your entire workflow.
What’s Emerging
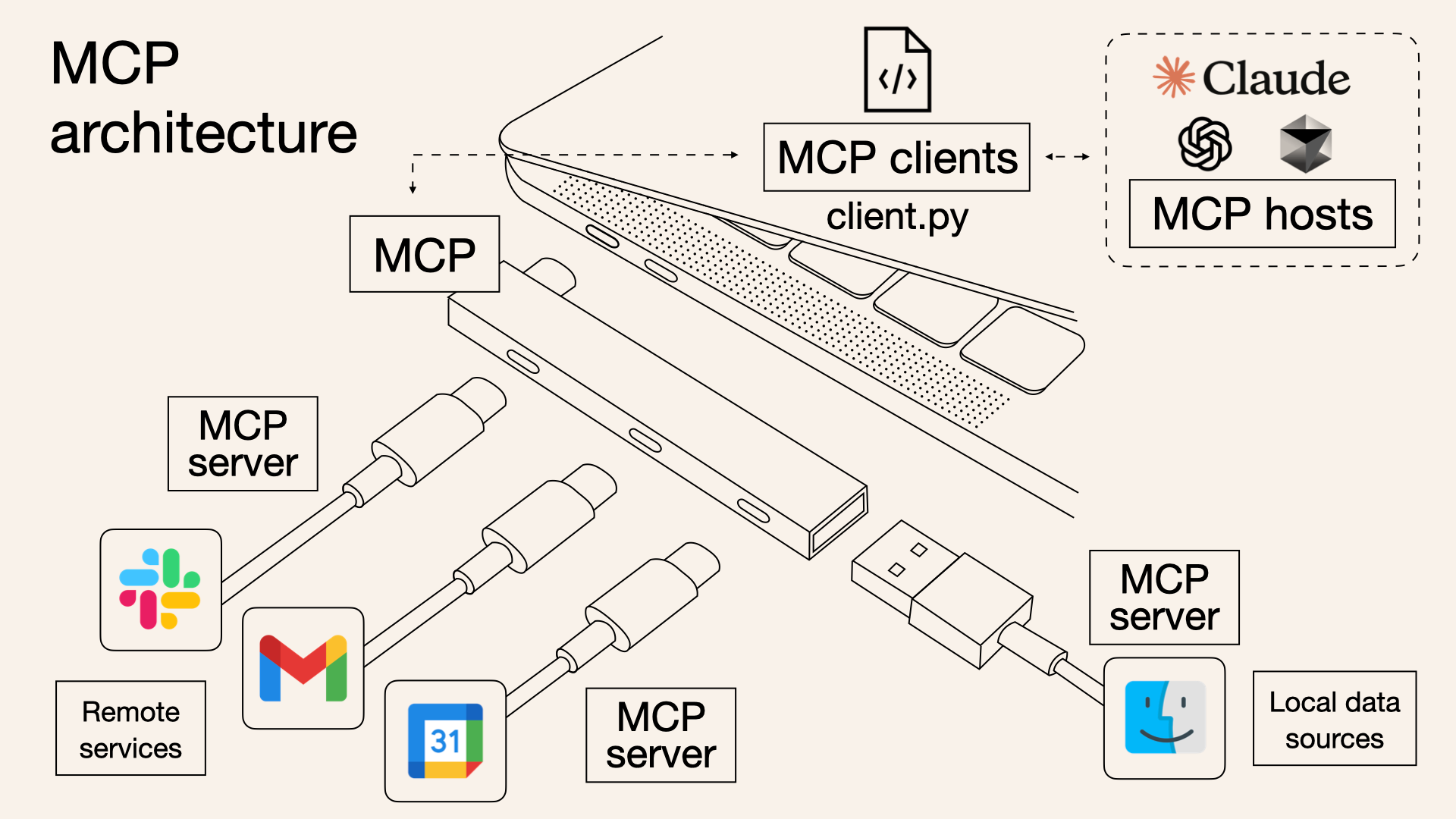
If you haven’t met MCP (Model Context Protocol) yet, here’s the 5-second pitch: it’s a new open standard that lets AI tools (like Claude) connect directly to your apps—design tools, local files, and online services—without needing custom APIs or plugins.

*Above: AI (MCP Hosts like Claude) connects to your tools and data via MCP servers, like plugging into a USB hub.*
In practical terms, it means you can:
- Design inside Figma using prompts
- Auto-publish blog posts to Ghost
- Summarise and sync Slack threads
- Pull from Google Calendar, local docs, or even your file system
All of this happens through Claude, using lightweight “MCP servers” that expose specific functions from your tools.
Why It’s a Big Deal for Designers

Designers don’t need another plugin that breaks in a week. What we need is:
- ✨ Context-rich AI that actually understands our design system
- 🛠️ Custom workflows without writing code
- 🧠 Access to real data like project files, specs, naming conventions, or tokens
MCP makes this possible—because it lets Claude (or any AI model) securely “see” your tools and interact with them in real time.
Let’s look at how I’m using it personally.
Claude + Ghost CMS: My AI-Powered Publishing Stack 📝

Believe it or not, I’m writing this entire blog post inside Claude—and publishing it straight to my Ghost CMS using the Ghost MCP server.
Here’s the flow:
- I chat with Claude to brainstorm and outline content
- I use a custom MCP server to expose my Ghost site
- Claude formats and publishes the final draft via the Ghost Admin API—no copy-paste, no logging in
It’s like having an editorial assistant who drafts, edits, and hits “publish” for me.
Use case? Perfect for solo creators, marketing designers, or design leads maintaining team blogs.
Claude + Figma: Design by Prompt 🎨
I’ve also tested Claude with Figma MCP and Framelink, which lets Claude read and write directly inside your Figma files.
Some real prompts I’ve used:
- “Create a mobile onboarding flow using my existing text styles and colour tokens.”
- “List all auto-layout violations in this frame and fix them.”
- “Generate a light mode version of this screen using our base colour palette.”
It worked better than expected—especially when paired with a clean design system.
What surprised me: Claude could reason about component usage and naming, even suggesting renames to match my system. 🤯
What I’d Use as a Team (If I Could)
Right now, my company doesn’t allow Claude Desktop on corporate machines (security policy). So I’m only using this setup for personal projects.
But here’s how I’d roll it out team-wide if I could:
- Standardise your design system (naming, tokens, spacing)
- Set up shared MCP servers for Figma, Slack, Teams and Notion
- Create prompt templates for things like audits, handoff prep, or variant generation
- Run a weekly Claude design review where AI flags issues before humans do
This isn't a future roadmap—it's available now. The only blocker is whether your org lets you use it.

Try This Now
Here’s how to get started—no Cursor required:
- Download Claude Desktop
- Spin up a relevant MCP server:
- Connect via Claude and run a prompt like:
“Audit this Figma file and list all broken auto-layouts and missing text styles.”
Tweak. Explore. You’ll start thinking about AI in your workflow differently.
Final Thoughts

Claude + MCP isn’t just a shiny toy—it’s quietly becoming the bridge between designers and actual AI-powered productivity. It works. And once you’ve used it, going back feels like dial-up.
Try it on your next side project. Then bring it to your team when they’re ready.
Already testing Claude + MCP in your workflow? Share your best use cases—I’d love to feature them.


